23년 11월 기준으로 작성합니다.
다른 블로그들과 유튜브 강의를 보다가 오히려 정리가 안되어 독이 되어 버리는.. 상황이 발생했다.
남들은 로그인 구현이 단순하다 하지만,, 가끔씩 시간 내서 하는 직장인에게 계속 발생하는 오류는 개발 동력을 잃게 만들어서, 2주의 시간이 흘러버렸다.
혹시나 제 블로그를 보시는 분들을 위해 차근차근 작성해봅니다.
1. Firebase 서비스 이용하기
Firebase 관련 서비스를 이용하기 위해서는 파이어베이스 콘솔에 앱을 등록하고,
Firebase_core라는 라이브러리가 필요하다.
파이어베이스 콘솔에 앱을 등록하는 과정은 전에 올린 포스팅을 보면 됩니다.
이후 콘솔에서 앱 등록을 완료했다면, 다음 과정을 따라하면 된다.

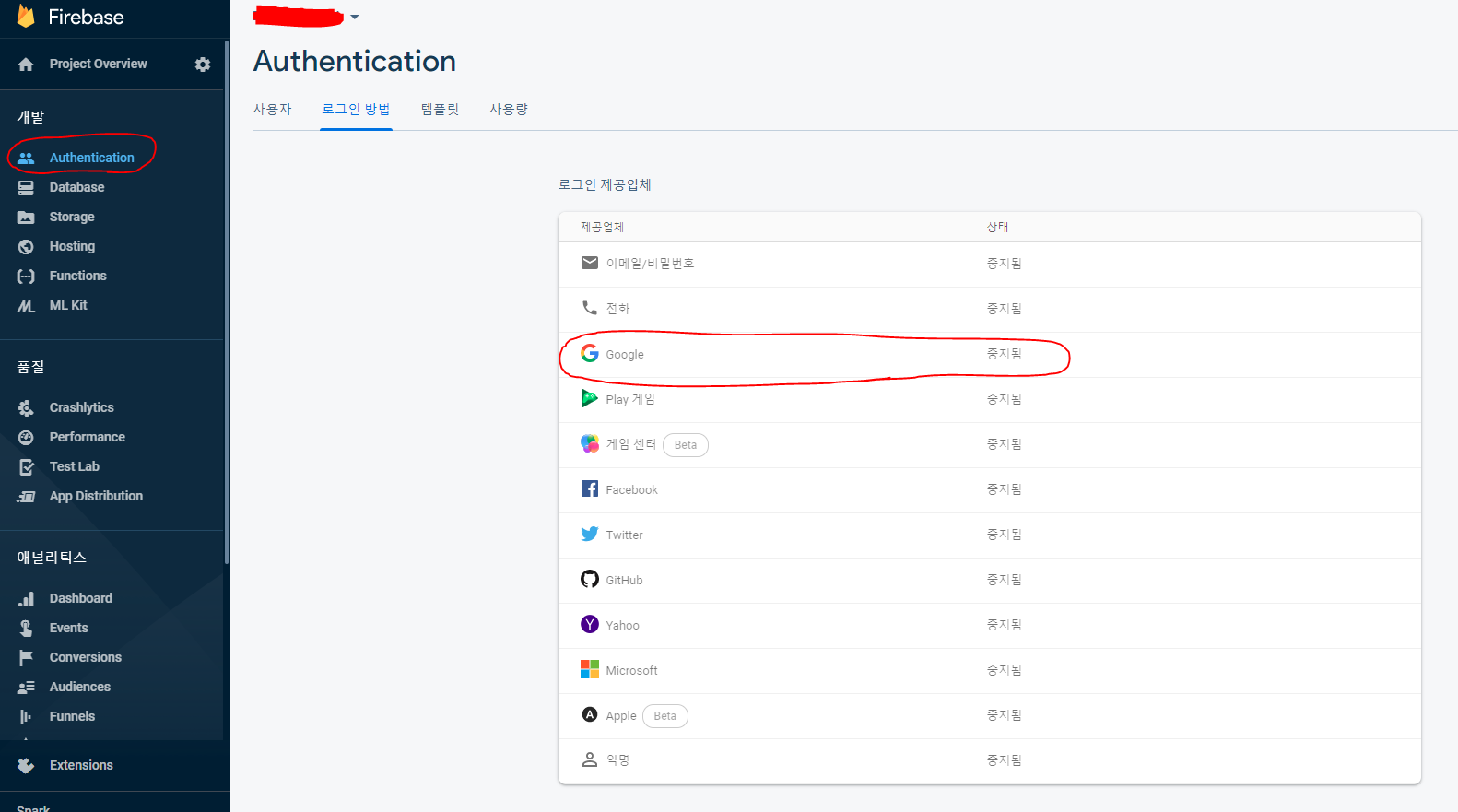
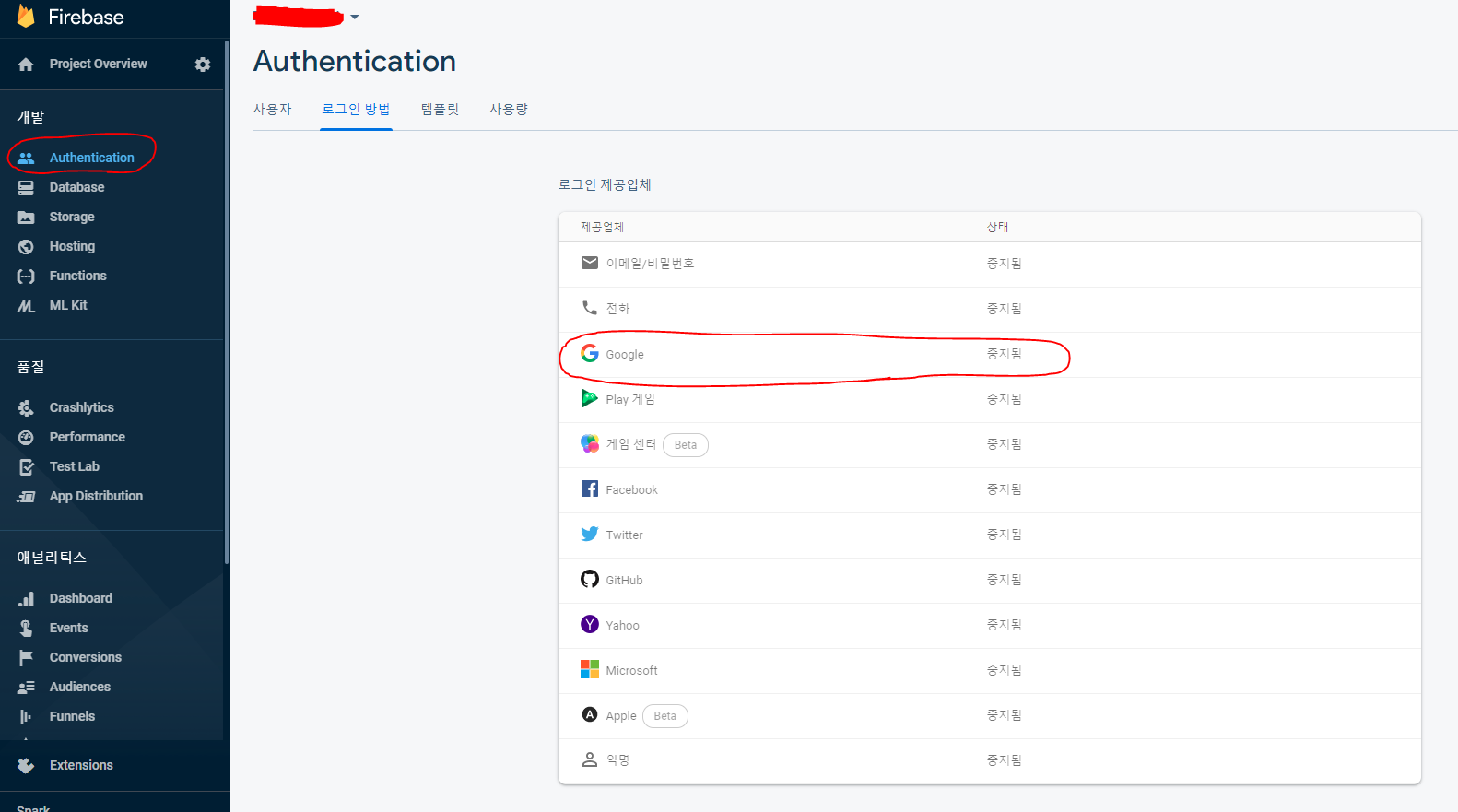
파이어베이스 콘솔에서 "Authentication >> 로그인 방법" 항목으로 들어가 로그인 제공업체 목록에서 Google을 선택한다.

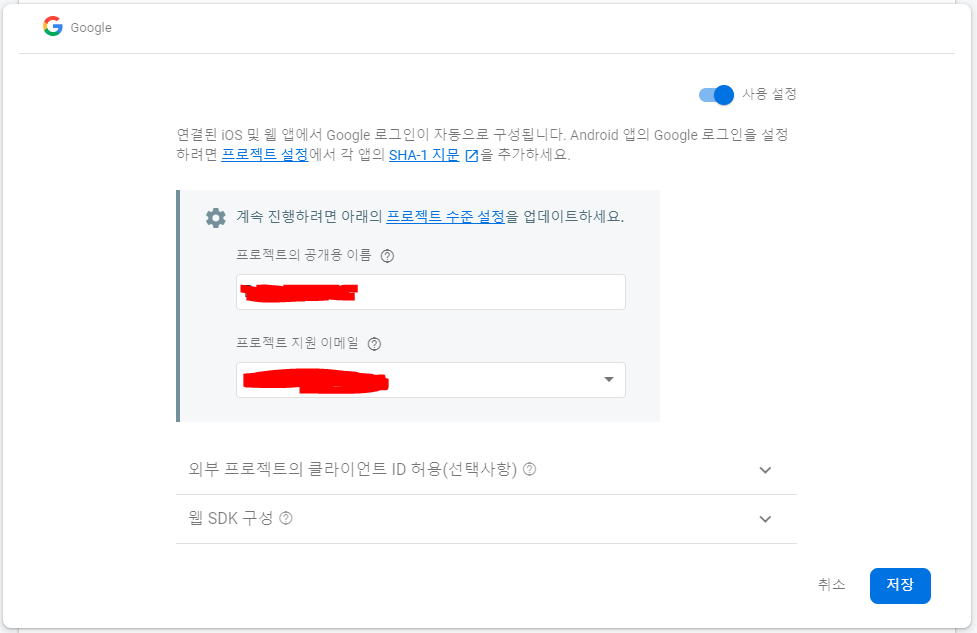
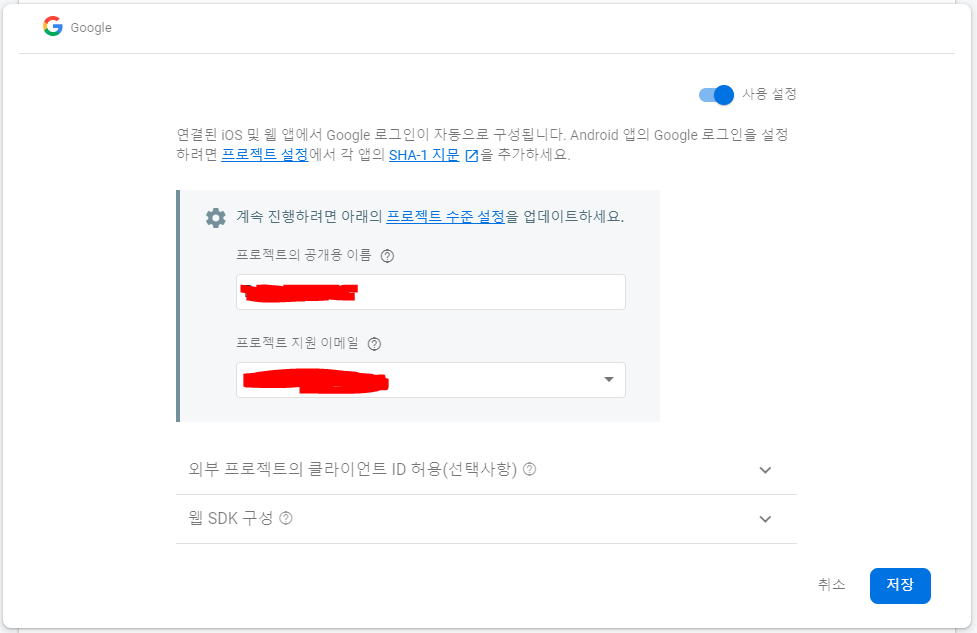
사용 설정을 활성화 시키고 프로젝트의 공개용 이름과 지원 이메일 주소를 선택한다. 공개용 이름은 사용자가 구글 인증을 시도할 때 보여질 앱 이름이다.
Flutter 프로젝트에서 패키지 추가하기
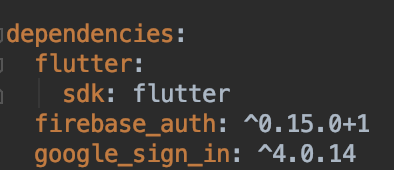
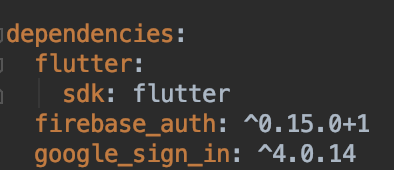
 패키지를 추가한 pubspec.yaml
패키지를 추가한 pubspec.yaml
플러터 프로젝트에서 파이어베이스 구글 인증을 사용하기 위해 관련 패키지를 추가해야한다.
pubspec.yaml에 firebase_auth, google_sign_in 패키지를 추가하자.
// pubspec.yaml
dependencies:
flutter:
sdk: flutter
firebase_auth: ^0.15.0+1
google_sign_in: ^4.0.14
Android에 적용하기
이 항목은 플러터 안드로이드에만 해당되는 내용이다.

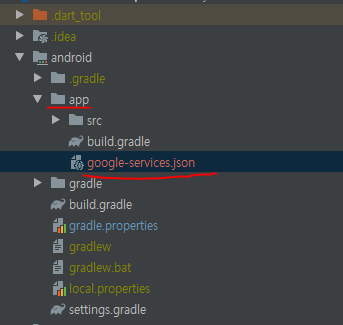
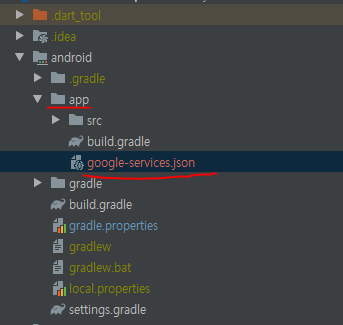
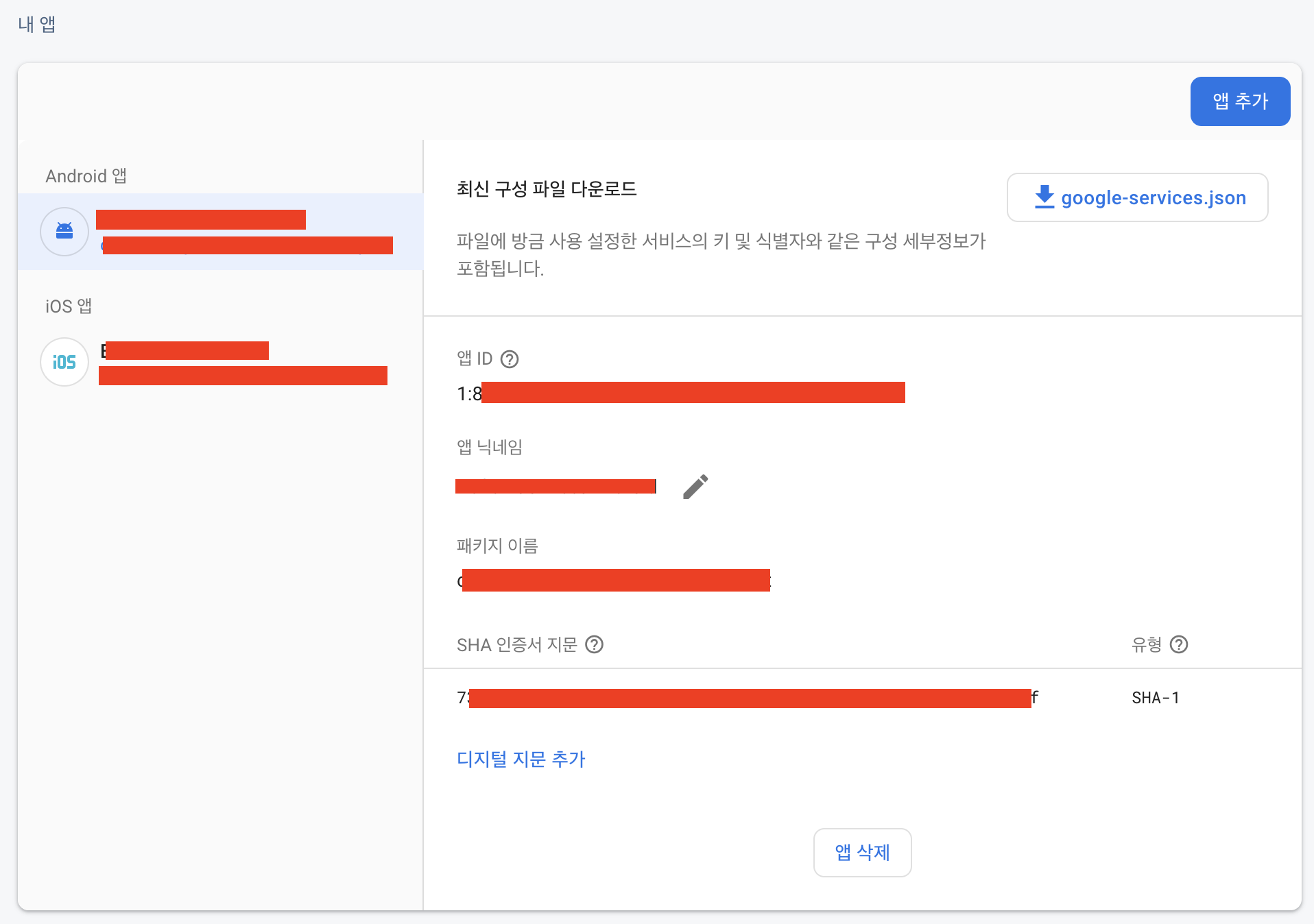
android/app/ 위치에 google-services.json이 있는지 확인한다.
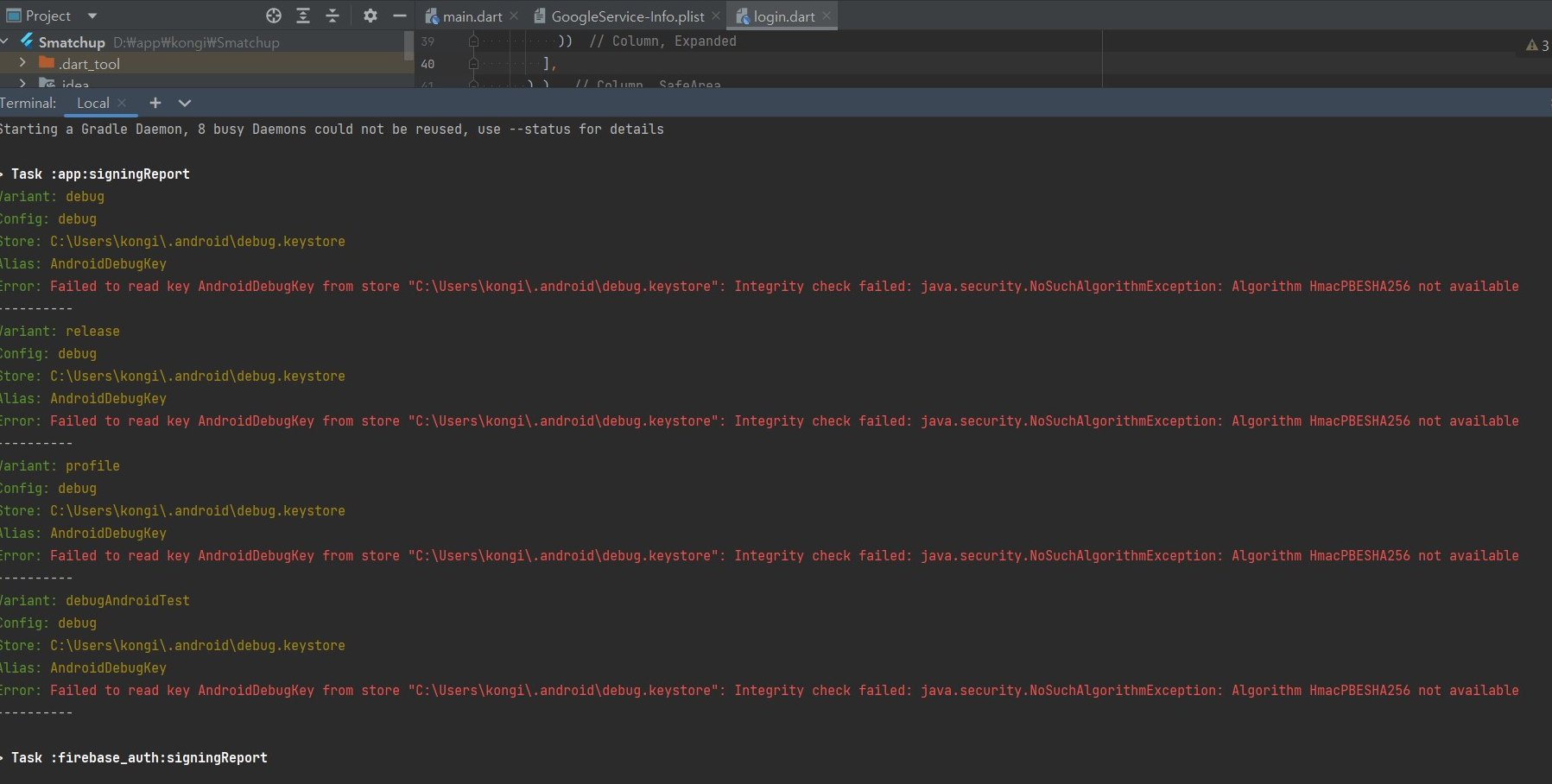
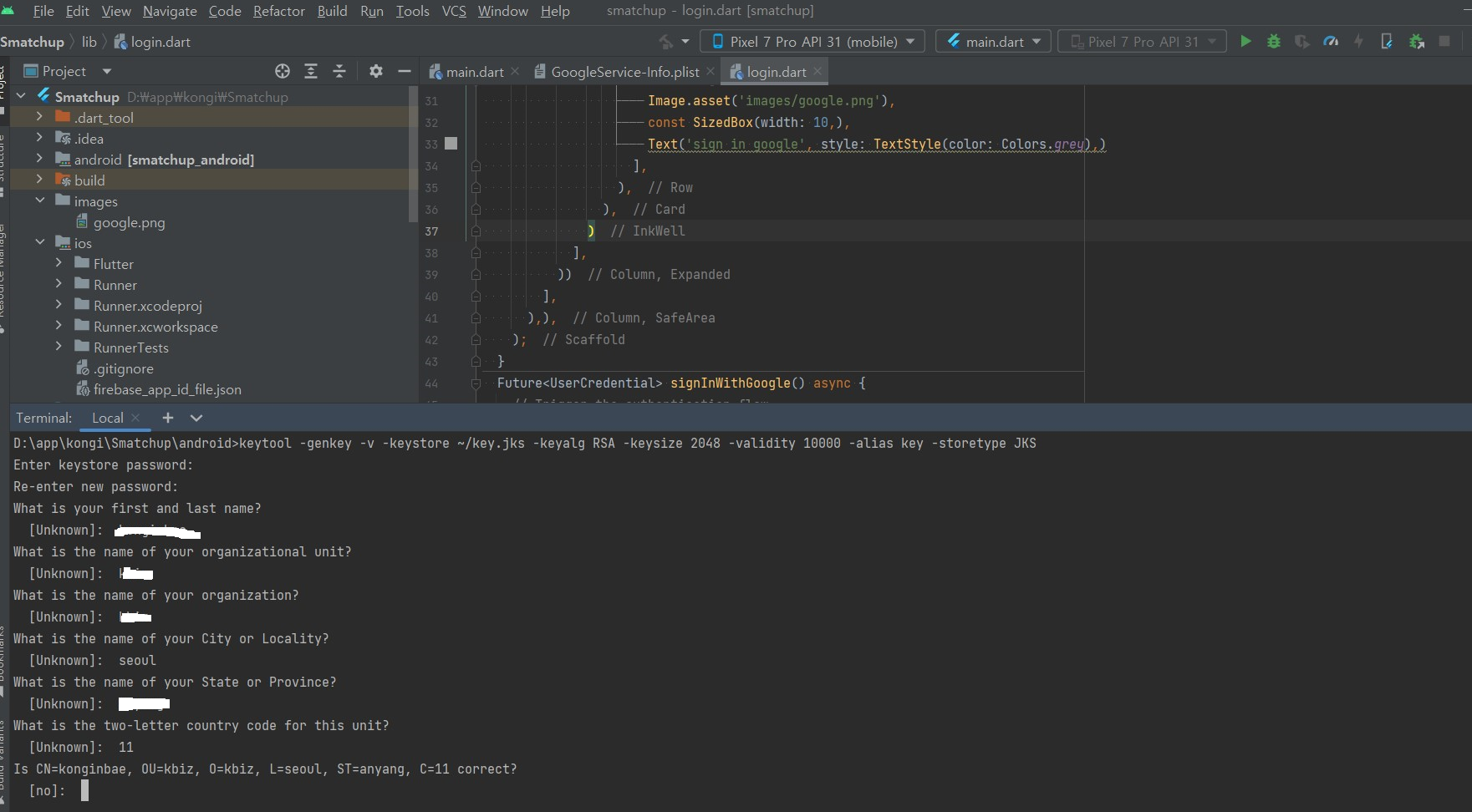
여기에서 sha 지문을 인증하기 위해 모든 블로그를 뒤져 재 정리를 해보았다.
SHA 지문 을 위해 키등록이 필요한데, 해당 포스팅에 대해서는 밑에 포스팅에서 확인하시면 될거같다.
https://antkong.tistory.com/48

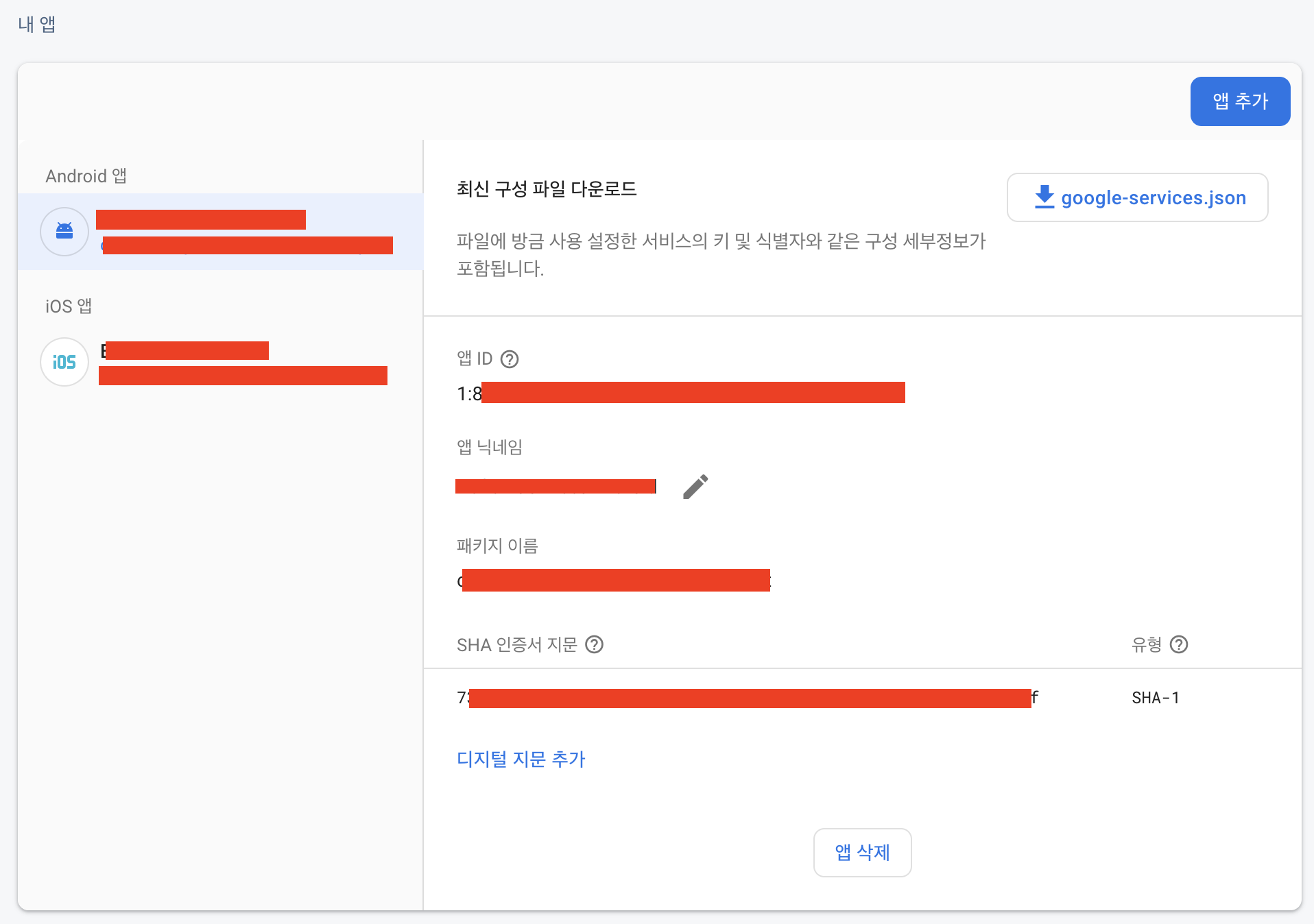
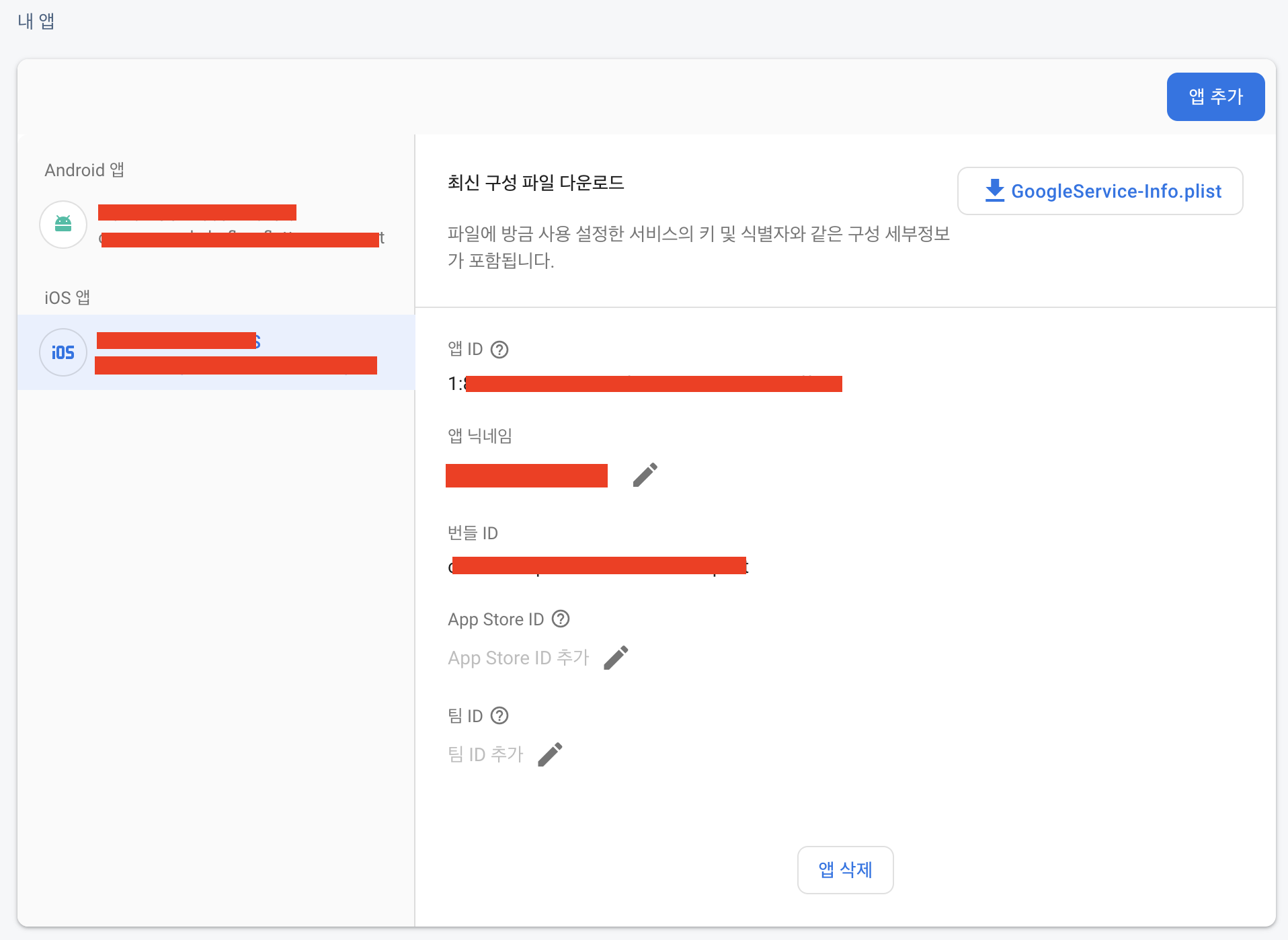
파일이 없다면 파이어베이스 콘솔의 내 앱 항목에서 다운받을 수 있다.
buildscript {
...
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
classpath 'com.google.gms:google-services:4.3.3' // << 추가
}
}
프로젝트 레벨의 build.gradle에 위 코드를 추가한다.
apply plugin: 'com.google.gms.google-services'
app 레벨의 build.gradle에 위 코드를 추가한다.
iOS에 적용하기
이 항목은 플러터 iOS에만 해당되는 내용이다.

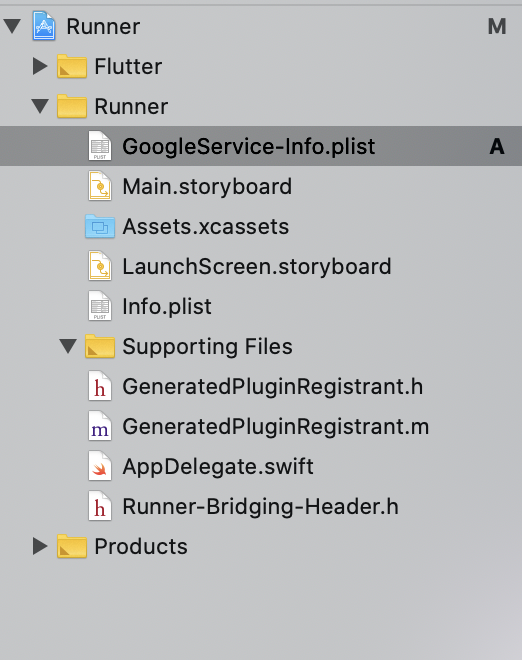
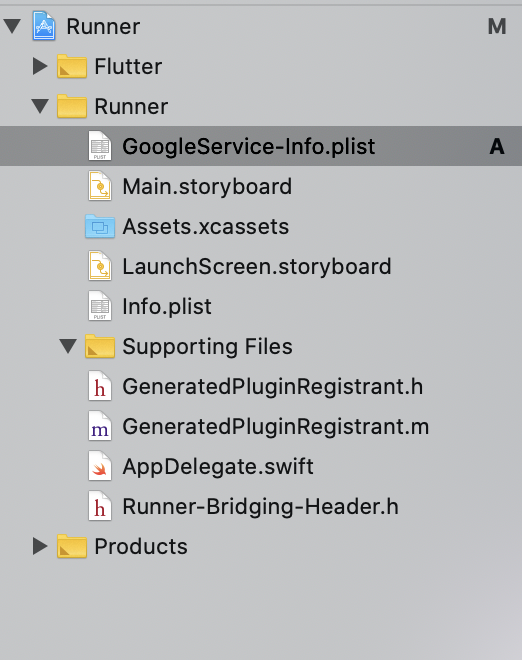
ios/Runner/ 위치에 GoogleService-Info.plist가 있는지 확인한다.

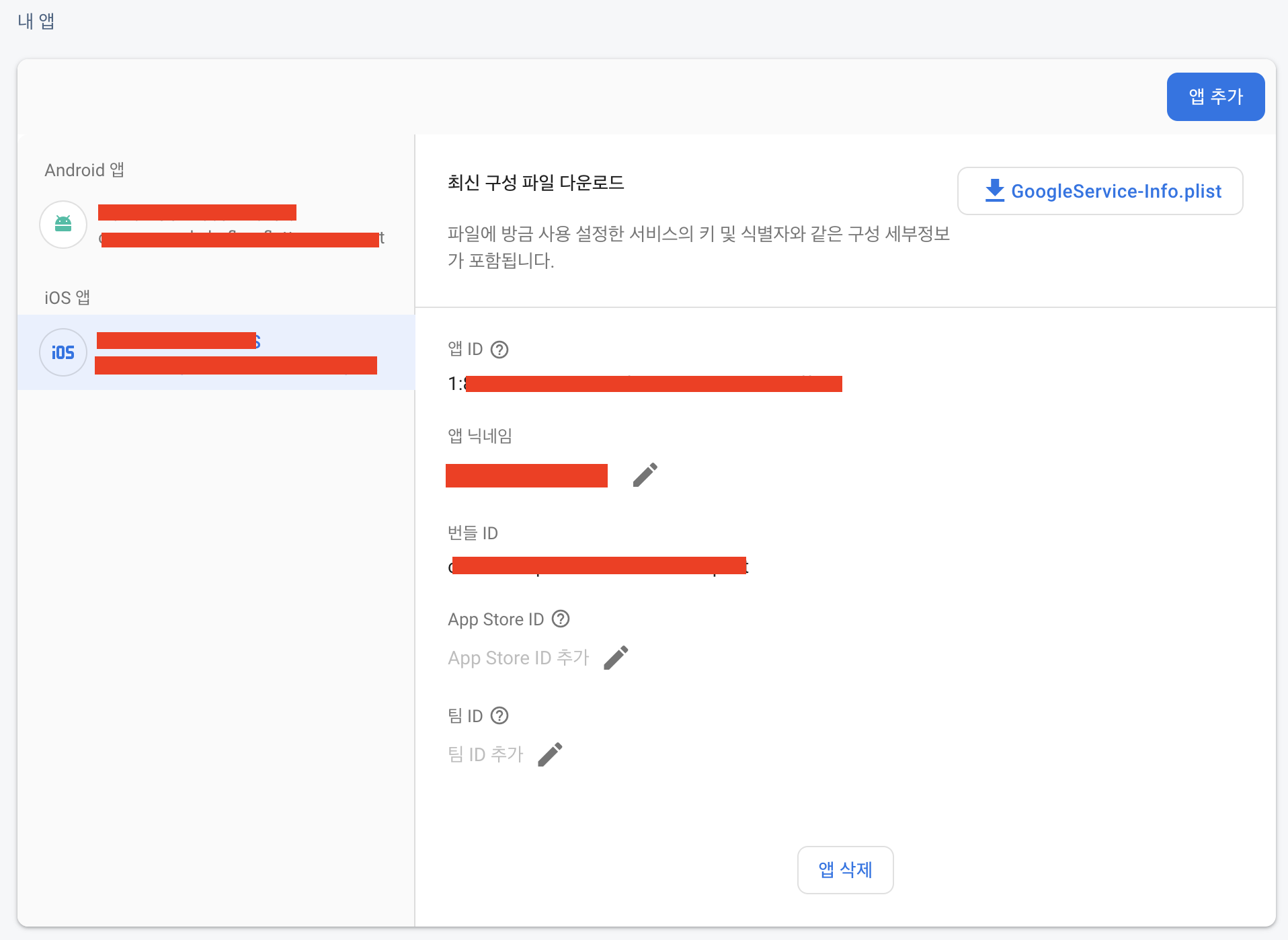
파일이 없다면 파이어베이스 콘솔의 내 앱 항목에서 다운받을 수 있다.
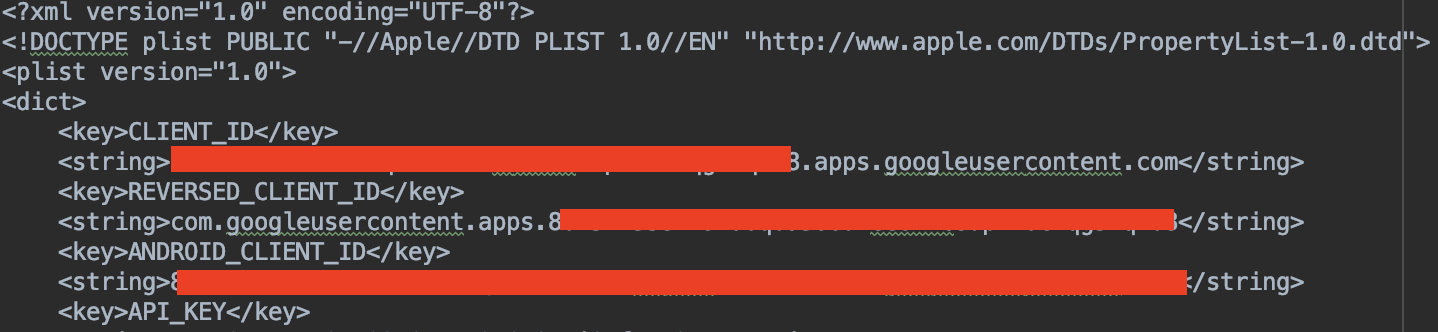
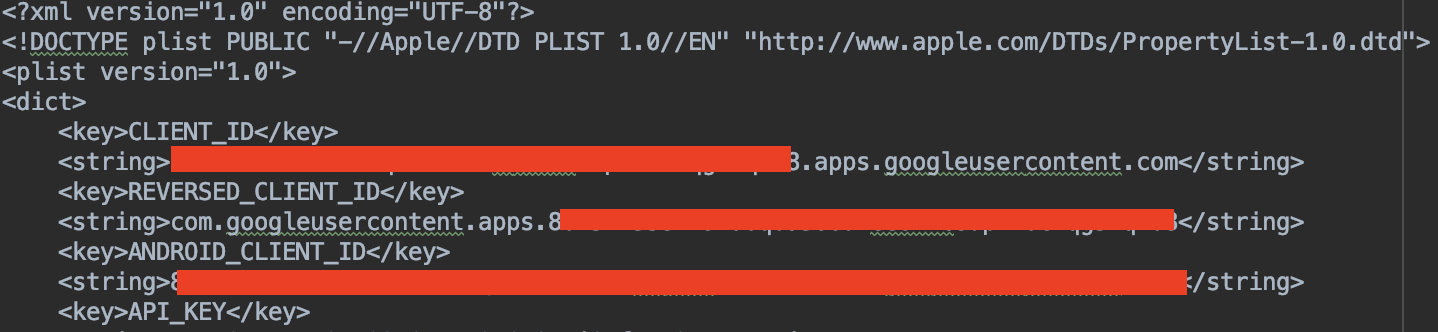
 GoogleServices-Info.plist
GoogleServices-Info.plist
ios/Runner/ 위치에 GoogleServices-Info.plist를 넣었으면 파일을 열어 REVERSED_CLIENT_ID의 값을 복사한다.
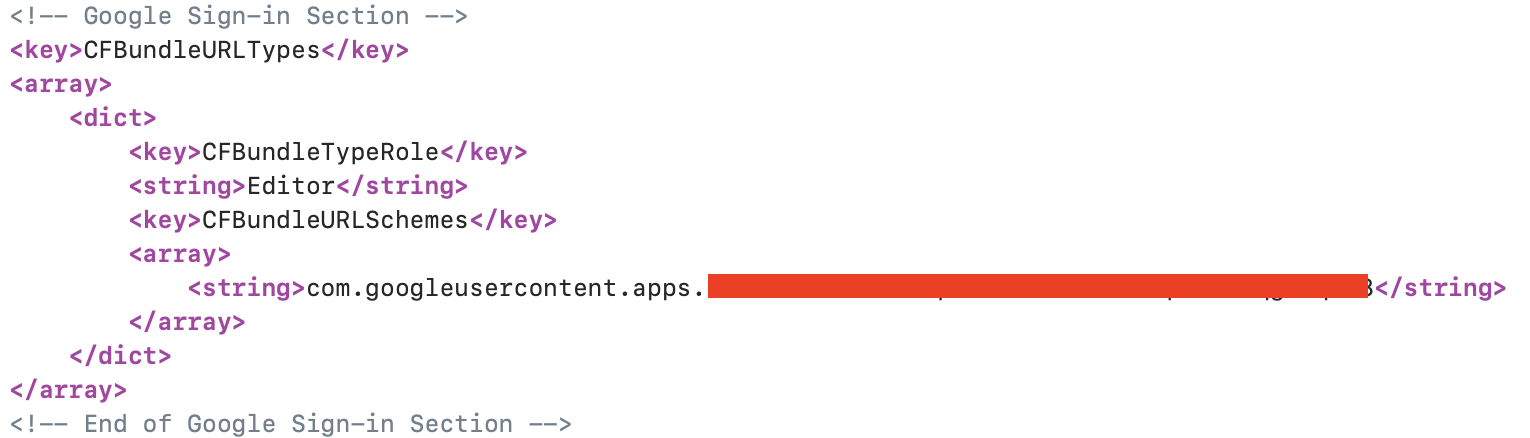
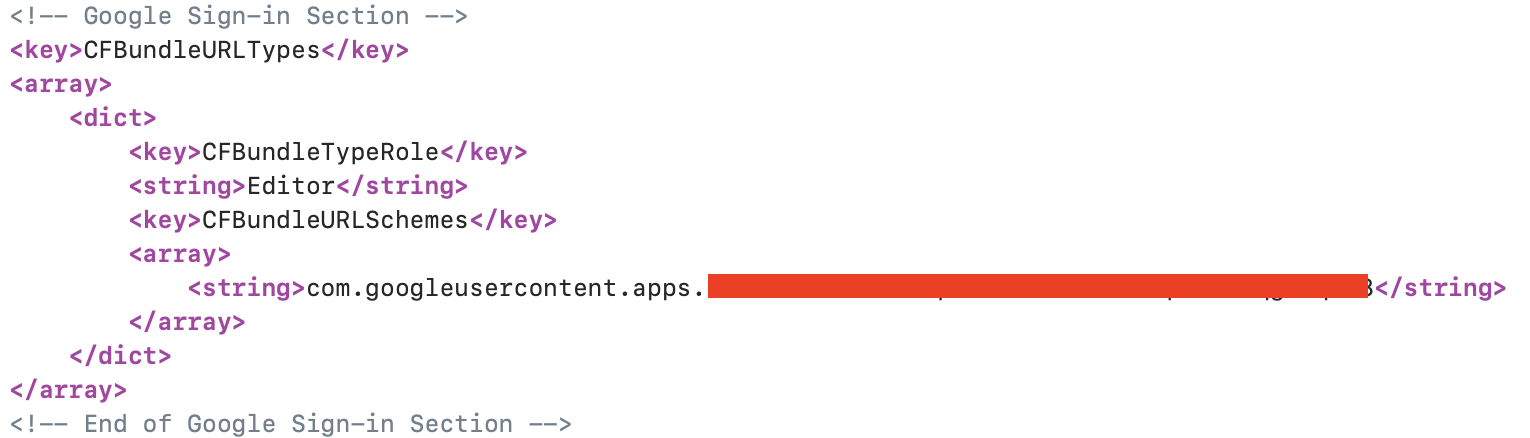
 Info.plist
Info.plist
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>여기에 REVERSED_CLIENT_ID 값 넣기</string>
</array>
</dict>
</array>
복사한 REVERSED_CLIENT_ID 값을 이용해 Info.plist에 커스텀 URL을 등록한다.
이 과정은 구글 웹페이지에서 로그인에 성공하면 브라우저 레벨에서 iOS 앱으로 자동 연결되게 하기 위하여 수행하는 것이다.
(※ 이 프로세스를 딥링크라고 부른다.)
인증 소스코드 구현
힘들게 설정 과정을 모두 거쳤으니 소스코드를 구현할 차례이다.
FirebaseAuth auth = FirebaseAuth.instance;
GoogleSignIn googleSignIn = GoogleSignIn();
FirebaseAuth 싱글톤 객체를 가져오고, GoogleSignIn 객체를 할당한다.
FirebaseAuth 클래스는 파이어베이스에서 어떤 방식으로 인증을 수행하든 항상 사용되는 필수 클래스다.
GoogleSignInAccount account = await googleSignIn.signIn();
GoogleSignInAuthentication authentication = await account.authentication;
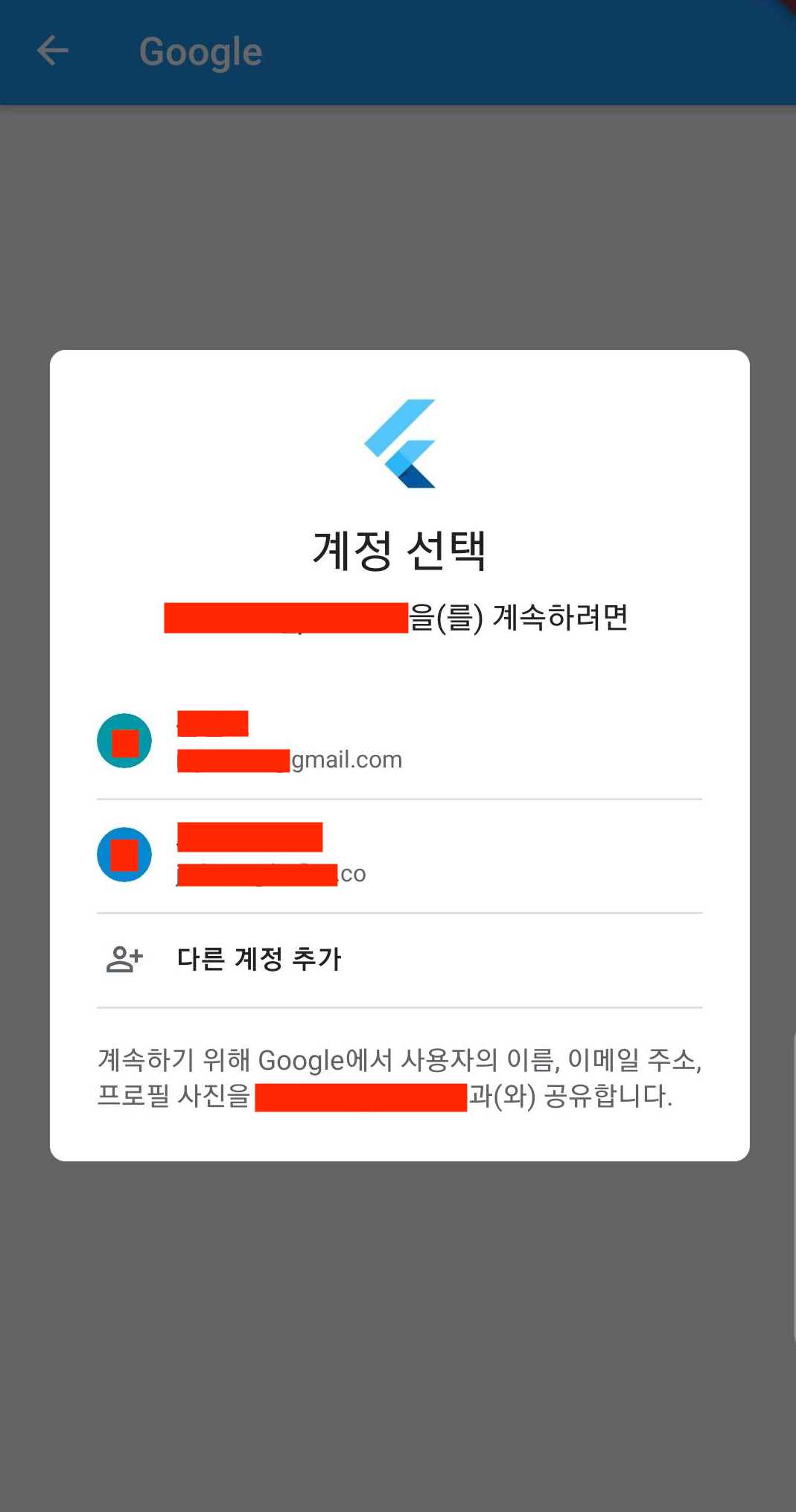
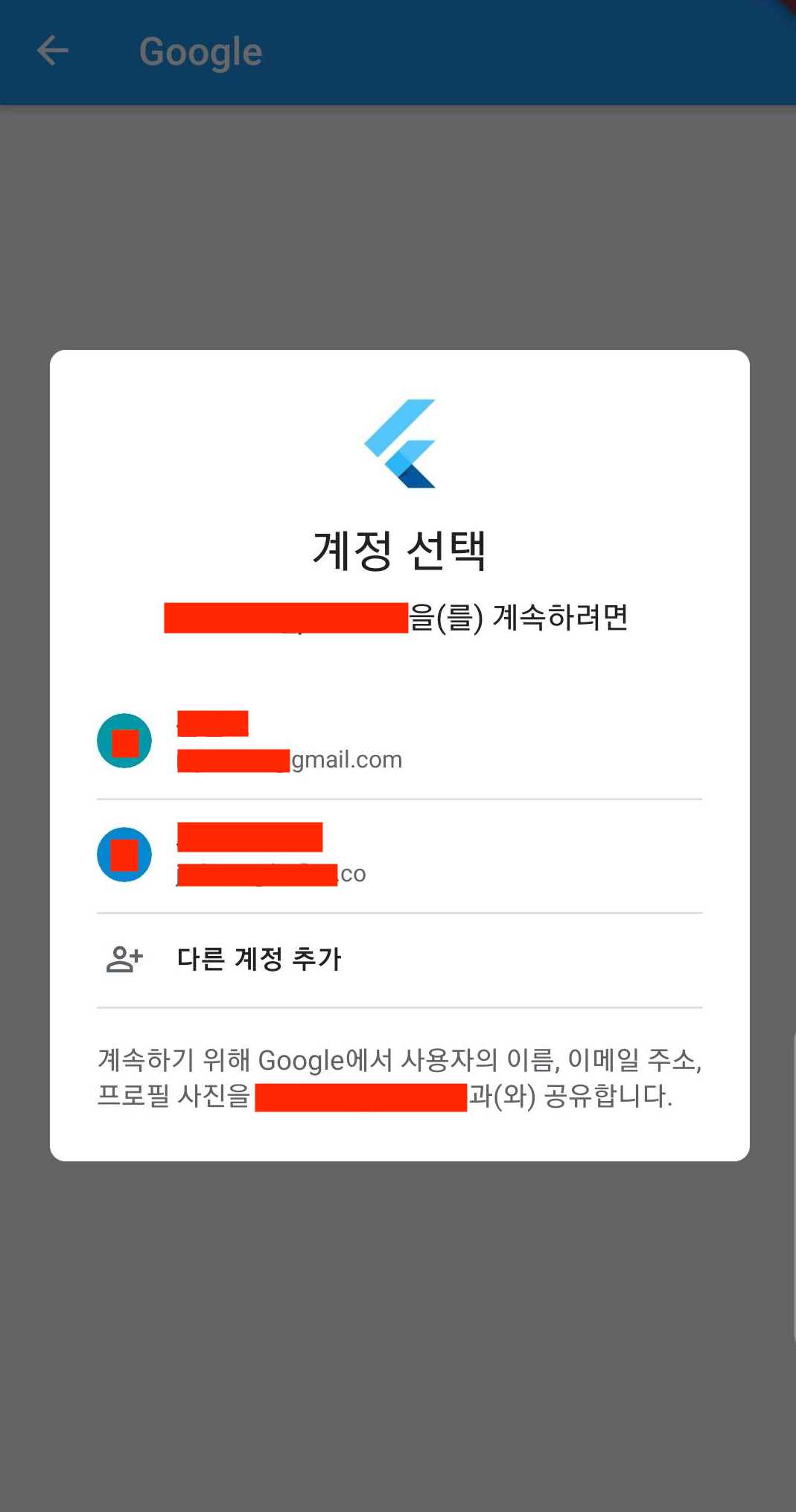
GoogleSignIn 객체의 signIn( )함수를 사용하면 안드로이드에서는 구글 로그인 화면이, iOS에서는 구글 로그인 웹페이지가 나타나며, 로그인한 유저 정보를 반환한다.
 안드로이드에서 실행한 모습
안드로이드에서 실행한 모습
AuthCredential credential = GoogleAuthProvider.getCredential(
idToken: authentication.idToken,
accessToken: authentication.accessToken);
AuthResult authResult = await auth.signInWithCredential(credential);
FirebaseUser user = authResult.user;
그 다음, GoogleAuthProvider을 이용해 credential을 만들고 FirebaseAuth 객체의 signInWithCredential( ) 함수를 이용해 최종 인증결과를 가져온다.
최종적으로 로그인 성공한 유저의 정보는 AuthResult 객체의 user 프로퍼티 안에서 찾을 수 있고, FirebaseAuth 객체의 auth.currentUser() 함수를 이용해서도 찾을 수 있다.
위 과정을 모두 수행했다면 파이어베이스를 이용해 구글 로그인에 성공한 것이다.
[Login코드]
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:google_sign_in/google_sign_in.dart';
class LoginPage extends StatelessWidget {
const LoginPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: (
) {
signInWithGoogle();
},
child: Card(
margin : EdgeInsets.fromLTRB(20, 20, 20, 0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(7)
),
elevation: 2,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('images/google.png'),
const SizedBox(width: 10,),
Text('sign in google', style: TextStyle(color: Colors.grey),)
],
),
),
)
],
))
],
),),
);
}
Future<UserCredential> signInWithGoogle() async {
// Trigger the authentication flow
final GoogleSignInAccount? googleUser = await GoogleSignIn().signIn();
// Obtain the auth details from the request
final GoogleSignInAuthentication? googleAuth = await googleUser?.authentication;
// Create a new credential
final credential = GoogleAuthProvider.credential(
accessToken: googleAuth?.accessToken,
idToken: googleAuth?.idToken,
);
// Once signed in, return the UserCredential
return await FirebaseAuth.instance.signInWithCredential(credential);
}
}