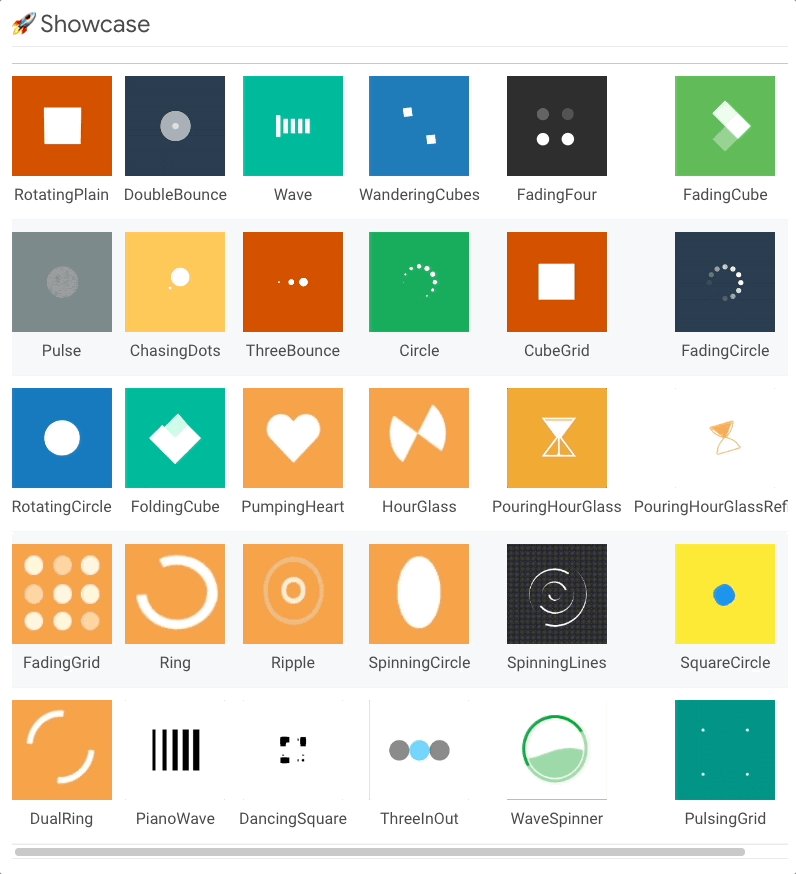
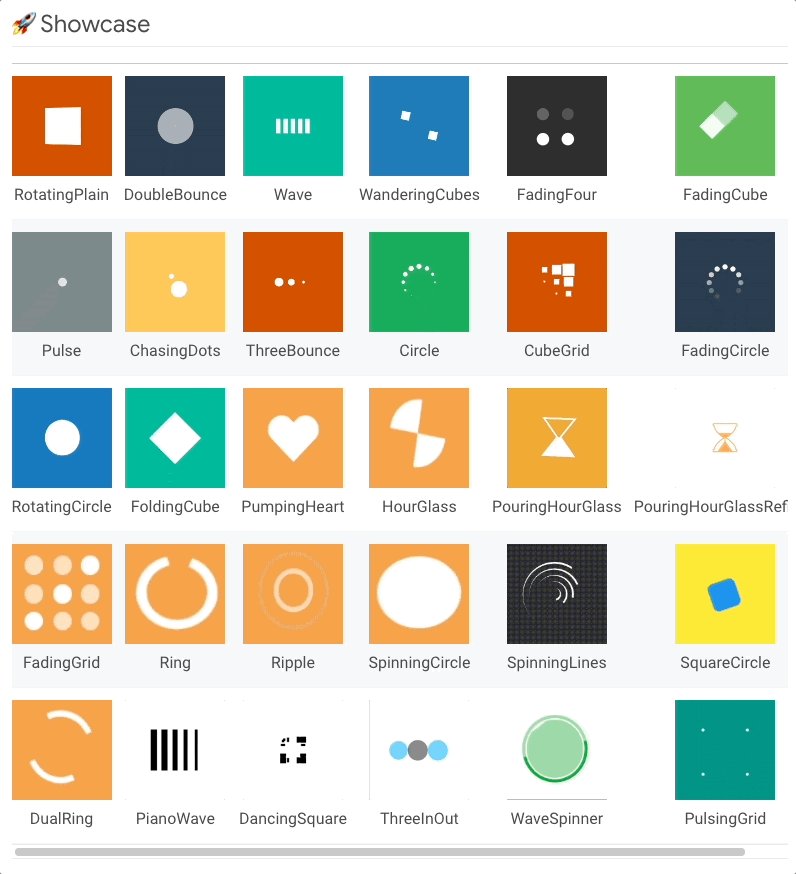
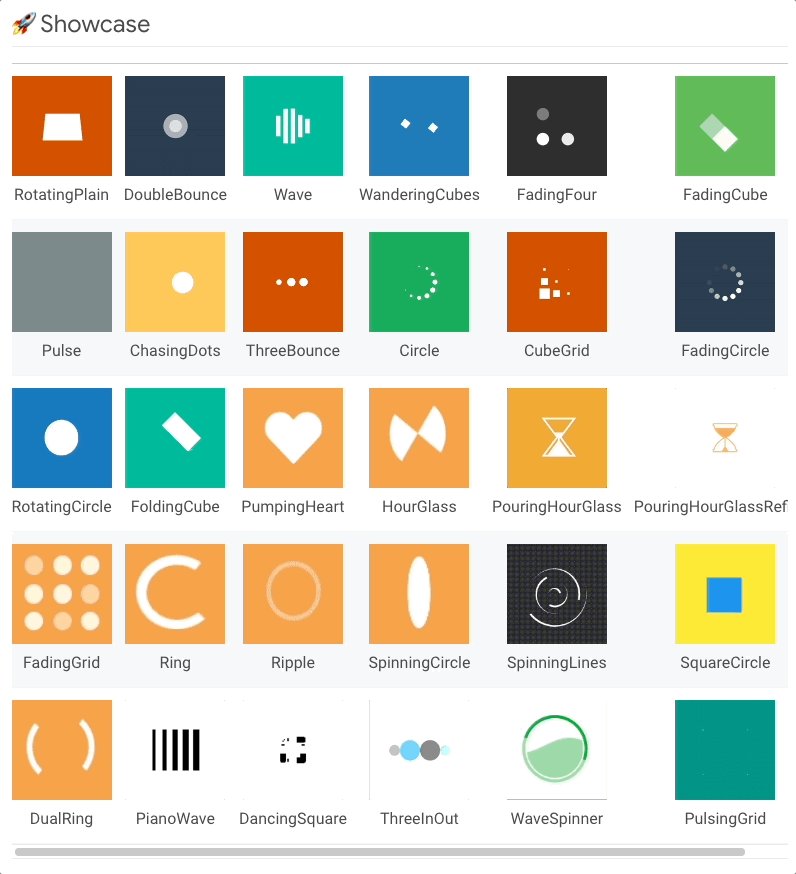
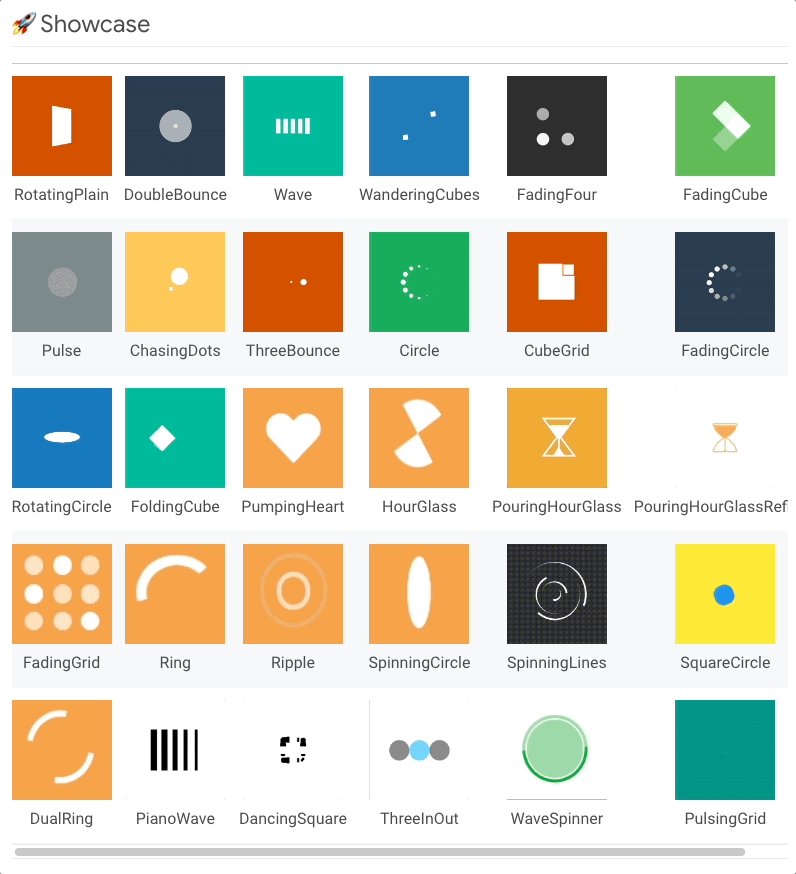
flutter_spinkit
대부분의 완성도 있는 시중의 앱들은 화면을 로드할 때 loading indicator가 실행되어서 로드 되는 시간 동안 유저가 자연스럽게 로딩을 느낄 수 있도록 만들어주고 있습니다. 이같은 Loading Indicator들을 다양한 스타일로 사용할 수 있도록 만들어 놓은 패키지가 flutter_spinkit 패키지 입니다.
실제로, 공부를 하는 과정에서도, 파이어베이스를 사용할 때, 파이어베이스로 add, edit, delete, data load하는 과정에서 데이터베이스로 데이터가 들어갈 때의 속도 지연 때문에 앱 진행이 지연되는 경우가 많았는데, 그런 경우 flutter_spinkit를 활용해서 앱 중간 중간에 활용해준다면 매우 유용할 것 같네요!

먼저 import를 위해 국룰인 "pub add flutter_spinkit" 터미널에 입력해준다.
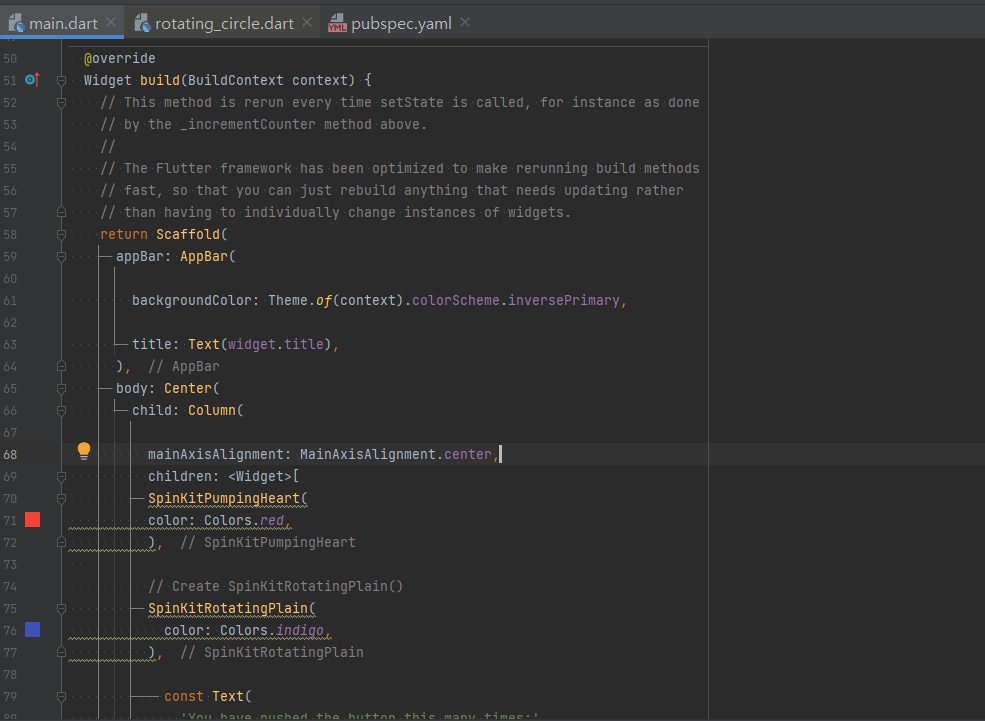
import 'package:flutter_spinkit/flutter_spinkit.dart';const spinkit = SpinKitRotatingCircle(
color: Colors.white,
size: 50.0,
);해당 방식을 사용해서 처리한다.
만든 예시 자료

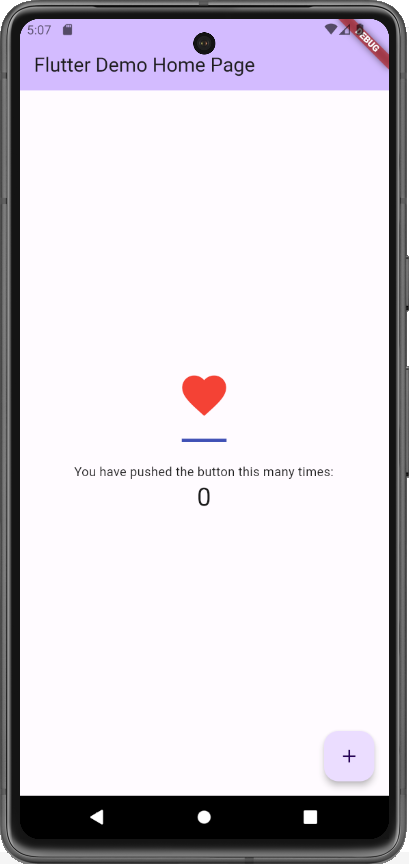
를 넣어주고 돌리게 되면 에뮬레이터에 다음과 같은 화면이 나타나게 된다.

'flutter 앱제작' 카테고리의 다른 글
| 플러터 오류(Flutter) - Please enable Developer Mode in your system settings. (0) | 2023.11.14 |
|---|---|
| [이미지 첨부 오류] Unable to Load Asset in Flutter (2) | 2023.10.01 |